
こんにちは、マシン言語(プログラミング)もわからないくせにCSSとか弄りまくっている高卒君です。
コンピューターには当然コンピューターの言葉があるわけで、それがなかなか覚えられないからこういうブログのデザインとかも腰が重くなりますよね。
でも大丈夫、だってコウソツ君が出来るんだから(笑)
今回はブログを見に来てくれて、下までスクロールしてくれた人が
簡単にホーム、トップ、他の記事へ行けるようにする為の
施策です(笑)
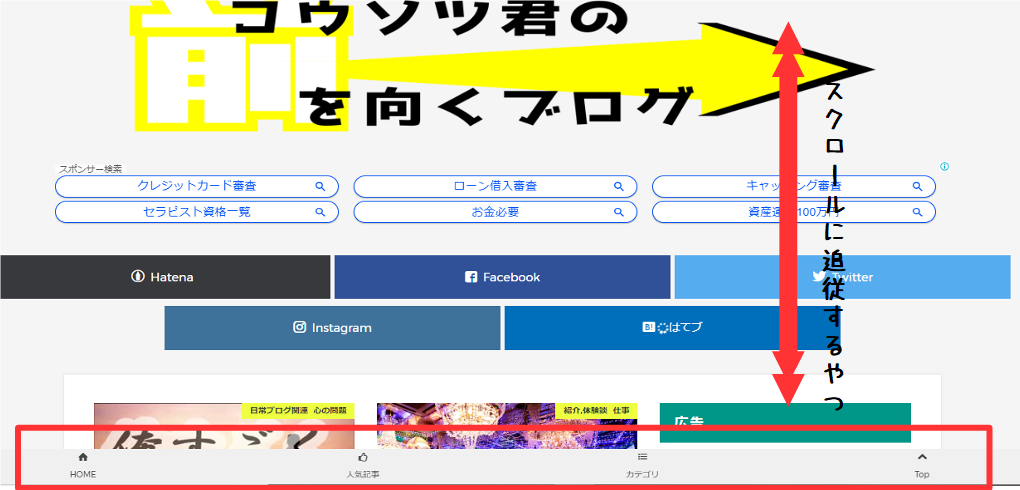
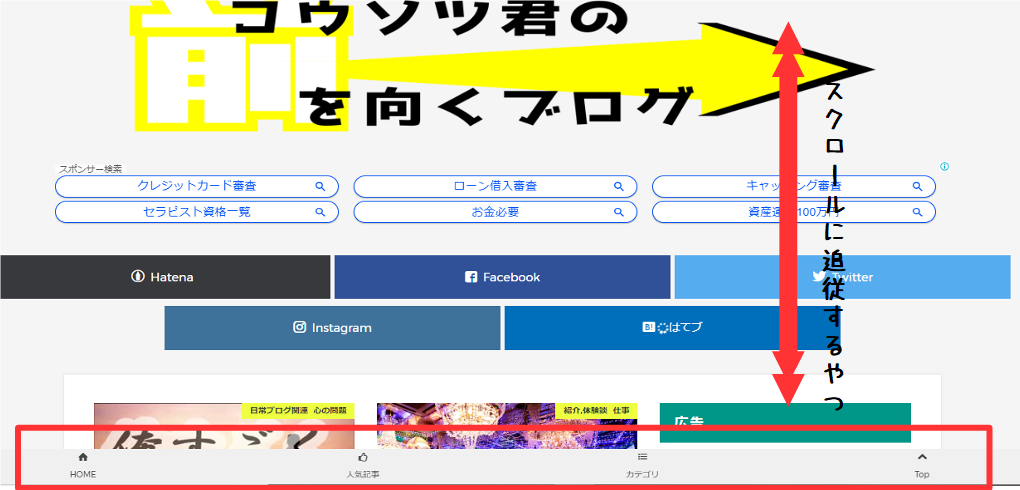
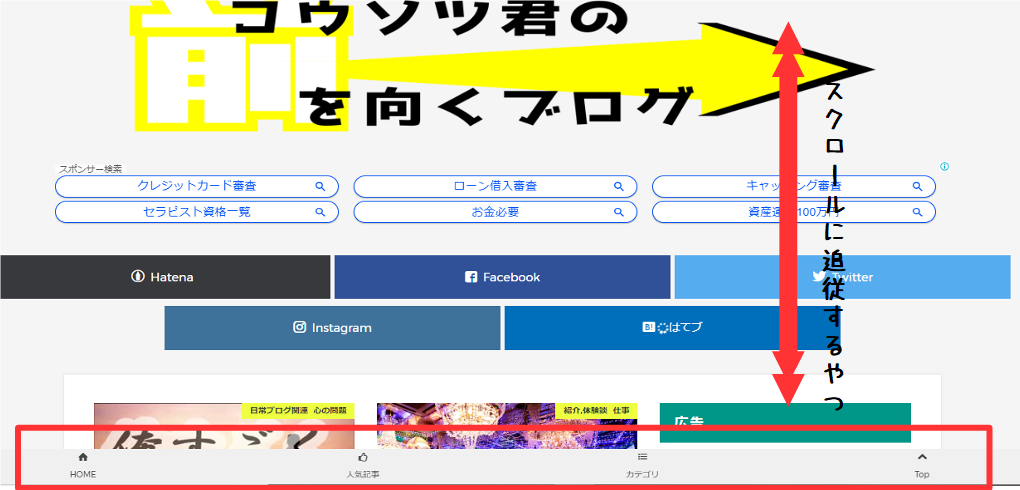
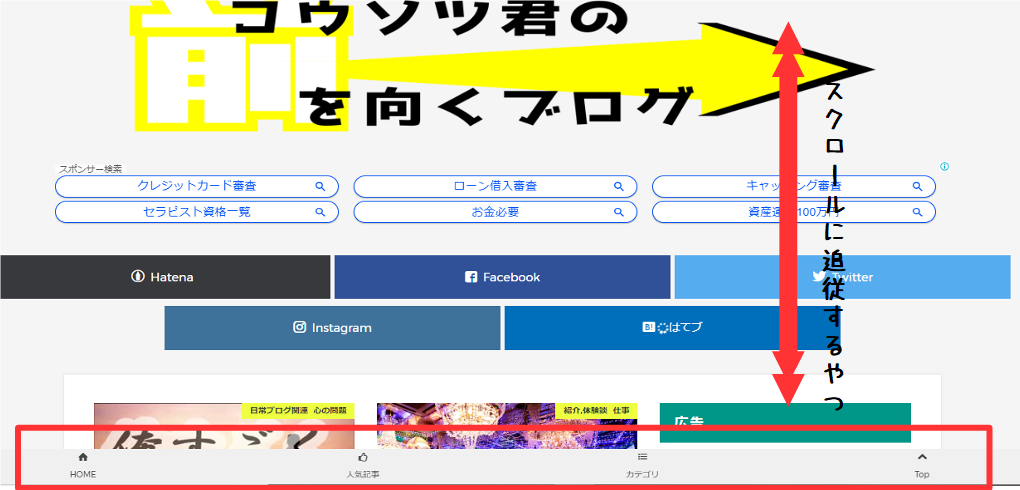
ホーム、トップ、カテゴリ別記事、人気記事のメニューバーを設定する

↑画像にあるこれですね。
「HOME」「人気記事」「カテゴリ」「TOP」
となっておりますな。
これは画面を上下にスクロールしても追従してくるのでとても便利です。
1.コードをコピペ
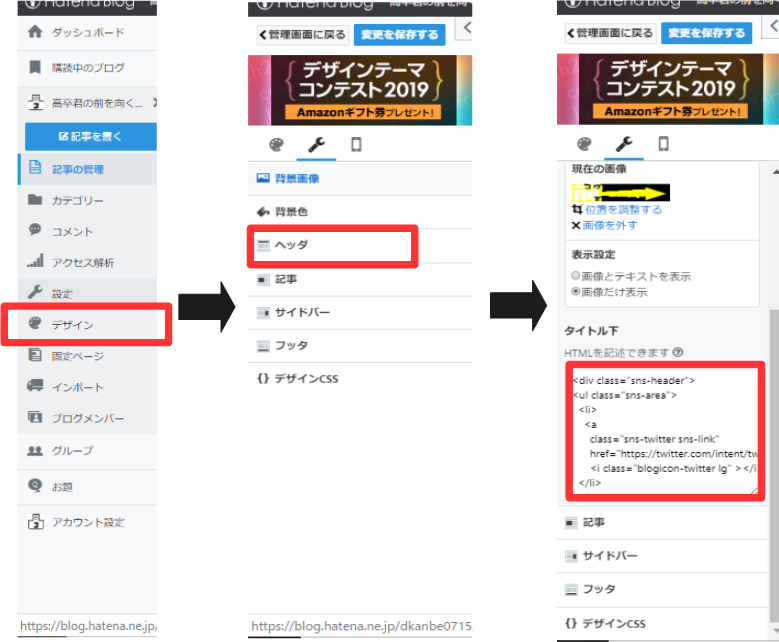
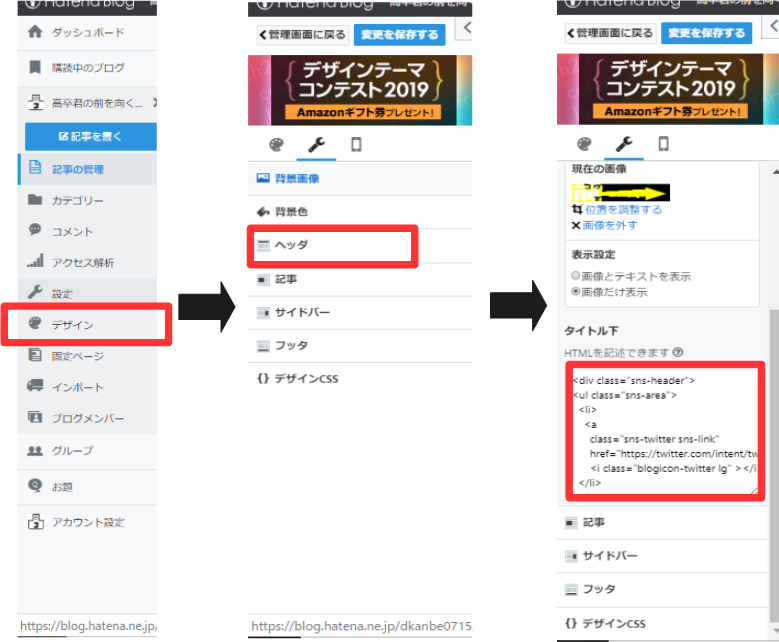
以下のコードを「デザイン」→「カスタマイズ」→「タイトル下」
にコピペ!!
<div id="menu">
<div class="toggle-contents">
<div class="toggle-content">
<div class="hatena-module hatena-module-entries-access-ranking"
data-count="5"
data-display_entry_category="0"
data-display_entry_image="1"
data-display_entry_image_size_width="50"
data-display_entry_image_size_height="50"
data-display_entry_body_length="0"
data-display_entry_date="0"
data-display_bookmark_count="0"
data-source="access"
>
<div class="hatena-module-body">
</div>
</div>
</div>
<div class="toggle-content">
<ul class="category-list">
<li><a href='url'>カテゴリ1</a></li>
<li><a href='url'>カテゴリ2</a></li>
<li><a href='url'>カテゴリ3</a></li>
<li><a href='url'>カテゴリ4</a></li>
<li><a href='url'>カテゴリ5</a></li>
<li><a href='url'>カテゴリ6</a></li>
</ul>
</div>
</div>
<div class="btn-area">
<a class="home-btn" href="homeボタンのURL"><i class="blogicon-home lg"></i><br>HOME</a>
<span class="toggle-btn"><i class="blogicon-good lg"></i><br>人気記事</span>
<span class="toggle-btn"><i class="blogicon-list lg"></i><br>カテゴリ</span>
<span class="back-btn"><i class="blogicon-chevron-up lg"></i><br>Top</span>
</div>
<div style="clear: both;"></div>
</div>
<style type="text/css">
#menu{
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 50px;
z-index: 10;
}
.toggle-content{
display: none;
position: fixed;
bottom: 50px;
background: white;
width: 100%;
}
.toggle-content .hatena-module{
padding: 15px 10px 10px 10px;
}
.toggle-content .hatena-module-body{
font-size: 80%;
}
.toggle-content .hatena-module-body a{
color: #444;
font-weight: bold;
}
.toggle-content .hatena-module-body .urllist-image{
width: 50px;
height: 50px;
}
.toggle-content .urllist-item{
padding: 0;
margin: 0;
min-height: 29px;
}
.toggle-content .urllist-item::before{
display: none;
}
.category-list{
list-style-type: none;
margin: 0;
width: 100%;
padding-left: 0;
}
.category-list li{
border-top: 1px solid #333;
}
.category-list a{
display: block;
width: 100%;
height: 40px;
line-height: 40px;
text-align: center;
background: #444;
color: #f0f0f0;
font-size: 80%;
}
.btn-area a,
.btn-area span{
display: block;
float: left;
width: 25%;
height: 50px;
line-height: 25px;
text-align: center;
font-size: 70%;
background: #f0f0f0;
color: #444;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
var contentArea = $(".toggle-content");
$(".toggle-btn").click(function(){
var index = $(this).index()-1;
var clickedArea = $(contentArea).eq(index);
if($(clickedArea).css('display') !='none'){
$(contentArea).slideUp();
}else{
$(contentArea).slideUp();
$(clickedArea).slideDown();
};
});
$(".back-btn").click(function(){
$("html,body").animate({scrollTop:0},"fast");
});
});
</script>

2.ホームボタンのURLを自分のやつに
ここで、まずは自分のホームへ行くURLを入れます。
以下の黒文字の所「homeボタンのURL」の所です。
因みに赤文字の「HOME」は名前が変えられますよ。
<a class="home-btn" href="homeボタンのURL"><i class="blogicon-home lg"></i><br>HOME</a>
※URLは自分のトップページを開くと画面上に出るね?
もしくははてなの管理画面にも載ってるよ。
3.次はカテゴリを変えるよ
お次はカテゴリに出る記事を自分のものに変更しますよ。
以下の「カテゴリ1」とか書いてある黒字部分に自分の載せたいカテゴリの名前を書き込みます。
手前の赤文字「url」にはそのカテゴリのURLをいれてね。
<li><a href='url'>カテゴリ1</a></li>
<li><a href='url'>カテゴリ2</a></li>
<li><a href='url'>カテゴリ3</a></li>
<li><a href='url'>カテゴリ4</a></li>
<li><a href='url'>カテゴリ5</a></li>
<li><a href='url'>カテゴリ6</a></li>
※全部必要なければ一行まるまる消しちゃってください。
URLはこんな感じになると思います。
例:https://zakkiblog.hatenadiary.com/archive/category/ギャンブル、投資、FX
ホームのURL/archive/category/カテゴリの名前
※カテゴリ名が文字化けしている場合はうまくリンクしないかもしれないので、手入力で。
4.最後に
これは心当たりがある人だけですが。
ブログの設定で自分のURLを「http://」から
「https://」にした方は、先ほどのコードの下部分の白文字を変えてみてください。
「http:」→「https:」にする。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
var contentArea = $(".toggle-content");
$(".toggle-btn").click(function(){
var index = $(this).index()-1;
var clickedArea = $(contentArea).eq(index);
if($(clickedArea).css('display') !='none'){
$(contentArea).slideUp();
}else{
$(contentArea).slideUp();
$(clickedArea).slideDown();
};
});
$(".back-btn").click(function(){
$("html,body").animate({scrollTop:0},"fast");
});
});
</script>
じゃないとうまく動作しないみたいです。
気づくのに結構時間がかかっちゃいました。
さて、今回参考にさせてもらったのはこちらです。
www.yukihy.com
Yukihy Lifeさん、ありがとうございました!
今の主流はもしかしたらこっちの右下に半透過の戻るボタンかもしれませんが。(-_-;)
なんか見過ごしそうだったので、あえてこちらは使いませんでした。

ブログのカスタマイズ、やり始めると楽しいです。
コウソツ君で出来るのだから大丈夫!
皆、良かったらポチし…
間違った、皆もやってみよう!
面白かったらぜひ応援してね(笑)→
zakkiblog.hatenadiary.com