デザインはフォントで変わる【高卒でもデザイナー】

こんにちは。
「高卒でもデザイナー」こと、コウソツ君です。
いえ、こんな自己紹介は初めてですが今後定着するようにと(笑)
さて、私コウソツ君はですね。
名前の通り高卒で特にこれといって何の特技も資格も無い、今のところただのサラリーマンなのですが。
(詳しくは自己紹介にて)
どうやったら自分だけの力で、お金を稼げるかという事を考えている間に
、気づけばロゴデザイナーとして数々のご依頼を頂くようになっていたのです。
今はデザイン業よりも、めっきり文字を書く方に追われる日々なので何も副収入は稼げていないのですが。スミマセン( ;∀;)
それでもサラリーマンの傍ら、頂いたご依頼は200件を超えており
個人様のホームページ、店舗ロゴ、看板、お名刺から、企業様向けにも度々ロゴ等のデザインを提供させて頂いたわけです。
トイレットペーパーにも困る底辺から
サラリーマン、その傍らにしては自身でもなかなか頑張ったなと褒めてあげたいのです。
さて、高卒でもデザイナーにはなれるよという事を分かっていただく紹介はこの辺りにしまして。
今回はロゴや様々なデザインをする上で、とても重要なウェイトを占めるのは、
実はフォントなんだよ。
という事を紹介したいと思います。
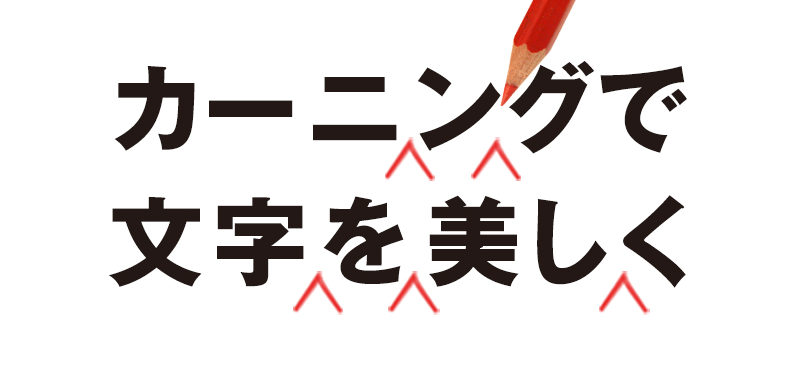
どんなものもオシャレに見えるカーニング

はい、あらゆるものについてくる文字(フォント)
これはロゴや看板、名刺やメニュー表など。
他にもホームページにブログ。
あらゆるデザインに必要なものですね。
かっこいいデザインにしたい!
でもどうしたらいいか分からない!
そんな方もいたりするのではないでしょうか?
そんな時に一番見て頂きたいのはまずカーニングです。
カーニングとは
tカーニング(英語: kerning)とは、主に欧文の組版において、プロポーショナルフォントの文字同士の間隔(アキ)を調整する技法のこと。
フォントは皆さんもご存じ、文字の種類、異なったデザインの文字を言いますね。
このフォント、実は固定幅で作られているものと、可変幅で作られているものがそれぞれあったりするのです。
可変幅(つまりプロポーショナル)な文字は、一つ一つ文字の幅がよく見ると違ったりして、デザインするうえでこの字間を調整してやることがよくあります。
この技術、または直接的に文字と文字の間の空白幅の事をカーニングと呼んだりするのですが、これだけで随分と文字の印象は変わります。
カーニングでどう変わる?
実際にこちらをまず見てみましょう。

これは何の変哲もないよくあるフォント、ゴシック体で書いた文字です。
こんなタイトルをどうすればオシャレにカッコよくデザインできるだろう?
プロに頼まないとできないかな?と思うでしょうか。
ズバリそんな事は全くありません。
先ほどお伝えしたカーニングを使ってこれを書き直してみましょう。
カーニング使用前後
カーニング前

カーニング後

少しだけ気品を感じるように見えないでしょうか?
見えない?
まあ、かっこよくカーニングだなどと言っていますが、これは単にまだフォントとフォントの間の空白を少し大きくしただけです。
フォントを変えるだけでイメージが変わる

先ほどはカーニングという空白を利用したフォントデザインの一つでした。
これでさらに今度は、そこからフォントを変えてみましょう。
カーニングした後のゴシック体を、よくある明朝体に変えてみます。
フォントを変更
ゴシック体

明朝体

どうでしょう?
ゴシック体よりもさらに気品さが出て、シンプルシックと言った様相に見えませんか。
最初のゴシック体だけでは強すぎていたのが、カーニングで少し主張が収まり、更に
線の細い明朝体にしたことで高級感が出ました。
ただ、これだけではデザインと呼ぶにはまだ早いですよね。
これでさすがにお金は取れません。
アルファベットを使う 
さて、ここから少しだけデザイナーらしきことをしてみます。
文字(フォント)というのは決して日本語、漢字だけではありません。
むしろOSを作っているのは海外ですから、日本語のフォントは少ないです。
英語、アルファベットのフォントの種類は最早数え切れません。
どうしても日本語じゃなきゃ!という依頼も確かにありますが、それでもアルファベットを使う利点は大きいです。
ここで先ほど明朝体だった文字(フォント)を一部アルファベットにしてみましょう。
それに加え、日本語との兼ね合いで配置も少し変えて仕上げます。
仕上げ
明朝体

アルファベット+明朝体

こんな感じです。
いかがでしょう?
随分変わった気がするかもしれませんが、ここまで来てやったことと言えば空白を増やしてフォントを変え、改行したただけです。(文字の大きさも)
つまり、ほぼ何もしていない!
最後に
ロゴ、ヘッダー等のデザイン、フォントは重要です。
ですがたったこれだけなら素人でもできそうじゃないですか?
デザインはこういった小さな基本にウェイトを置くだけで大きく変わるものです。
最後にもう一度最初の文字と比べてみましょう。
何もしていない状態

フォントを変えただけ

もはや別物ですね。
ですがこれも立派なデザインです。
よかったらあなたもデザイナー気分で、少し文字を弄ってみませんか?
・高卒がデザインをやろうと思った経緯
この記事が面白いと思ったらポチっとよろしくお願いします(笑)
↓